Newアイコン 点滅 フリービジネス マーケティングのアイコンを設定 アクメ シリーズ new点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材 コロナウイルスcovid19の後の新しいより良い世界。Newアイコン / 白っぽい背景用 newアイコン / 黒背景用 ツイート デザインECサイト・ネットショップ素材を無料でダウンロードできる「EC design(デザイン)」 サイト集客、売上UPのため このサイトに掲載されている素材はどなたでも、使用条件に違反しない限りクレジット表記や許可なしで、自由にご利用いただけます。 new Dateの「 ( 」 ~ 「 ) 4CSSで新着マークを点滅させる方法 新着マークをただ表示するだけでは味気ないっ!!
無料でダウンロード New アイコン Css 最高の無料アイコン
New アイコン 点滅 css
New アイコン 点滅 css-IE40 でもこのタグを認識はするようですが,点滅はせず,スタイルシートの適用などのみが可能です。 Netscape では 60 で一度廃止されましたが,70 から再度サポートしているようです。 もともと Netscape 独自の要素ですが,W3C の HTML5 の規格にも含まれていません。 CSSスタイルシートにBlink 「ブリンク・点滅」 のCSS生成 htmlにはタグがありますが、ブラウザ独自仕様のため一部のブラウザしか動作しません。 このため、HTML5の規格では廃止されました。 ブラウザ (html)で、ブリンクを実現するためには「JavaScript」や「CSS (style)」を使用します。 当ページでは、CSSを使用する場合のサンプル生成を行っています。 JavaScriptでブリンクする場合は




綺麗な点滅 New アイコン フリー スーパーイラストコレクション
通常点滅パターン シンプルなフラッシュパターンで、1秒間隔で点滅アニメーションさせています。 HTML CSS box { animation flash 1s linear infinite;D = (newDay oldDay) / (1000 * 24 * 3600); 今回はcssを使って見出しなどに画像やアイコンをつける方法について書いてみました。 私のつたない説明でおわかりになったでしょうか?(^^;) ちょっとhtmlやcss(スタイルシート)の知識が必要です。 ですが、擬似要素はテーマのカスタマイズにも使うものです。
点滅時間を調整するのが赤文字の箇所です。 長くしたければ、この数字を大きくします。 初期値は12秒です。 jimdofreeでは、そもそもHTML編集が動作しないようですが。 どなたか教えてください。 JimoFreeでもHTML編集できますよ? 文章、画像付き文章 "NEW"が点滅して表示されると、ちょっとオシャレで分かりやすくていいですね♪ ただ、とりあえずHPの機能にはそういうのはなくて、CSS編集機能を使えばできなくはないのですが、CSSの知識が必要になるのと、メニュー内の全ての項目では その理由とCSSで簡単に点滅させる方法 スポンサーリンク HTMLタグのひとつに、という要素を点滅させるタグがありました。 Flashなどが主流だった、古いサイトではよく使用されていました。 文字を強調させたい場合に使われるタグでしたが、 現在はWebの標準から削除されてい
Css 簡単なフラッシュ 点滅 のcssアニメーションサンプル ヨウスケのなるほどブログ Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator Cssアニメーションで文字を点滅させてみよう Freyja S Design Blog Cssで点滅 CSS要素を点滅をさせる方法|回数の指定など|animationプロパティ|今回は、CSSで指定した要素を点滅させる方法となります。CSS要素を点滅をさせる例以下、ソースコードの例となります。See the Pen CSS Flashing by yic666kr (@yic666kr) on CodePenanimationプロパティについて上記CSSでは、animationNewDay = new Date ();




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog
} 50% { opacity 0;⇒新着表示のnew!アイコンを入れる Do have some so Iranian music ( 2 / 23 ) ⇒新着表示のnew!アイコンを入れる Aw, this was a plantas purificadoras de agua ( 2 / 23 ) ⇒新着表示のnew!アイコンを入れる I was very plea colon cleanser ( 2 / 22 ) ⇒新着表示のnew!アイコンを入れる 管理画面 対象製品 すぐ使えるCMS 17年06月30日 更新 「すぐ使えるCMS」を使って更新する新着情報、お知らせ、ブログなどに「NEW」アイコンを付ける方法をご紹介します。 「NEW」に限らず、カテゴリー分けのアイコンなども表示可能です。Ver 46 以上の製品で対応してい



Notepad カラー表示設定 テーマなど を変更して 見やすく




商品付加画像の設定について ミフネweb
HTML 左上にNEWマーキングするCSSのデモです。 1 2 左上にNEWマーキングするCSSのデモです。 3 function newUp (y, m, d, c) { delDay = 8; 「NEW」アイコンをつける 新着記事や、新商品などに着けるとアイキャッチとして有効です。 "new_icon"のクラスで分岐させることができるため、Wordpressで使用している方はphpに新着アイコン表示期間を判定するループを作成しクラスのつけ外しを自動化させると楽かもしれません。 四角いNEW



要素を点滅させるjavascript Jquery Web Notes




年に再ブーム スキューモーフィズムをcssで取り入れよう 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
NEW アイコン2 無料,フリー素材,ベクターデータ,商用利用OK 吹き出し こちらの画像は白背景の PNG データです。 下記より背景が透明な透過 PNG データがダウンロードできます。 吹き出し NEW アイコン new icon イラスト png アイコン new_mark(11,1,31,"new") (ここの日付は、削除したい日付ではなく、更新した日付です) keep_day = 4; 文字を点滅させるスタイルシートです。 この値は「textdecoration」に対する一つの値ですので、同じプロパティの値(例えば 取消線linethrough など)も同時に記述することができます。 この場合は、例のように値同士を半角スペースで区切ります。




年に再ブーム スキューモーフィズムをcssで取り入れよう 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Q Tbn And9gcs6lmbaqvhvgv8oupki7gz17b0kbwcajsn2naz53qq Usqp Cau
上記のようにHTMLとCSSを記述したとき、指定要素の中央、下から10pxに位置に擬似要素が配置されます。 日本語をテキストとしたうえで、コーディングに余計な記述をすることなく英字の装飾を施すことができます。 positionを使用することで任意の位置に配置することができます。 3.NEWアイコン//ここで何日後にNEWマークを消すか指定する。 サンプルでは8日後。 oldDay = new Date (y "/" m "/" d);HTML の点滅要素 ( ) は包含するテキストをゆっくり点滅させるための、標準外の要素です。 この要素は 廃止されており 、また悪いデザインの実例ですので使用しないでください。 文字の点滅は複数のアクセシビリティ標準において難色が示されて




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




Animate Cssとscrolltrigger Jsでアニメーションを設定する方法 プロカツ
HTMLとCSSで表示された文字を点滅させたいのですが、上手く出来ないのでご教授お願いします。 解決済 回答 1 投稿 1307 評価 ;たとえば、keep_day = 5にすれば 11年1月31日=new_mark(11,1,31,"new")から 5日後にNEWマークの表示が消えます。 一週間後であれば keep_day に 7 を指定します。きらりと光るNEWアイコン 一括ダウンロード (filesize8KB) きらりと光るNEWアイコンです。 すべての背景色にお使いいただけます。 (イメージサイズ22×7) 素材のダウンロードについて ZIPで一括ダウンロードも可能ですが、1個1個使いたいときは、画像上で右クリックして「名前をつけて画像を保存」(Windowsの場合)を選択してください。 1 2 3 4




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ
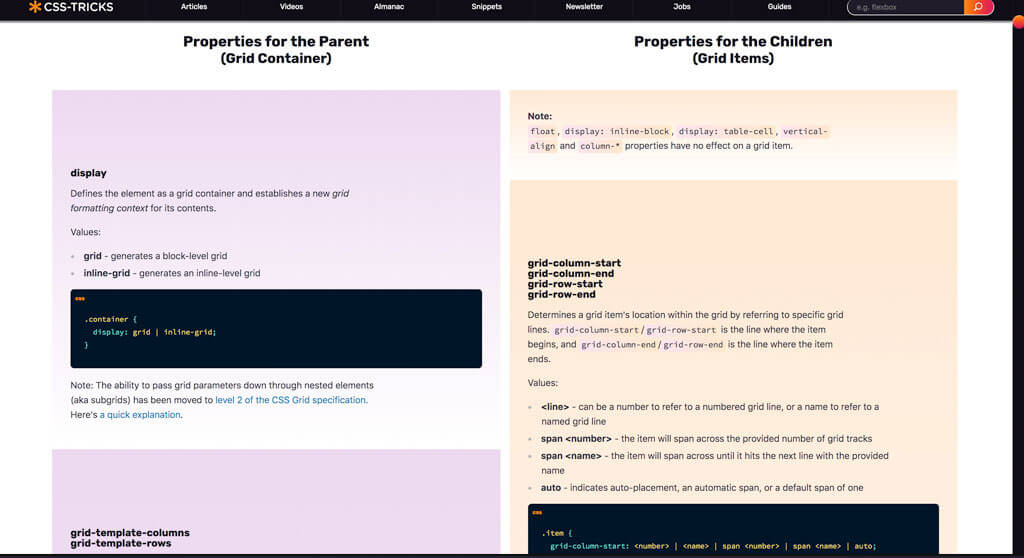
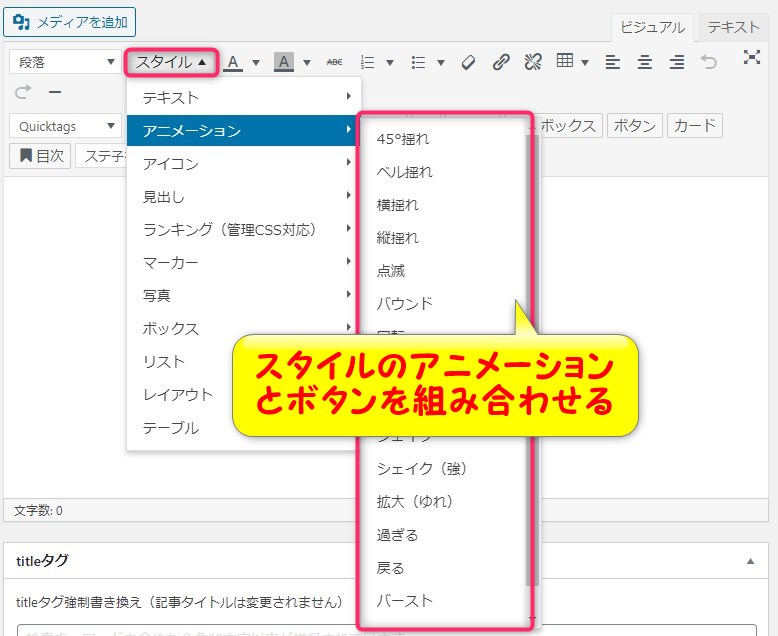
NEW/UPをCSSのみで追加する NEWやUPなど一時的に表示したい文字をHTMLのタグ修正せずにCSSのみで差し込みするサンプルを掲載しています。 「after」を使用することで、指定タグの後ろに文字を追加することができます。 「before」を使用すれば、前に文字を追加できます。 また、アニメーションを利用することで「点滅」「回転」などのアニメーションを利用する CSSで飾りを作るポイント CSSで飾りを作るのに欠かせないのは、疑似要素とposition、transformの扱い。逆にココさえ押さえておけば、自分なりに色々な飾りが作れると思います! 疑似要素before & after CSS装飾にとっても便利な疑似要素before & after。それぞれにcontent"";を指定することで、親要素に対して擬似的に要素を作り出します(そのままですね)。これ説明 ~ で囲んだテキストをブリンク (点滅)させます。 Netscape Navigator で拡張された独自タグです。 Internet Explorer 40 でもこのタグを認識はするようですが、点滅はせず、スタイルシートの適用などのみが可能です。 古い Netscape ブラウザでしかサポートされておらず、あまり利用することはありません。




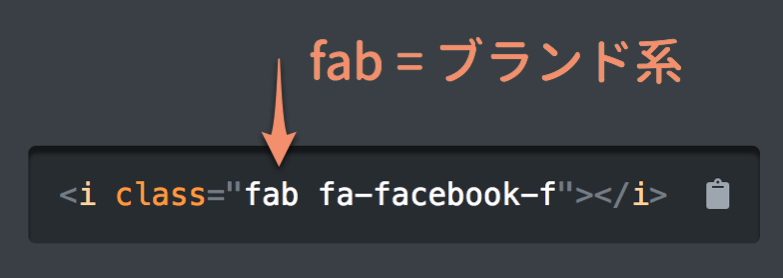
文字のように扱えるアイコンフォント Font Awesome 5 の導入と疑似要素で表現する時の注意点 Analog Studio



無料でダウンロード New アイコン Css 最高の無料アイコン
cssで下記のように記述してみましたが、2つ目の新着情報にもアイコンが現れてしまいました。 また、下記cssであるとpタグ内にaタグを含んでいるときのみアイコンが現れます。 aタグを取り除き、pタグ単独とした場合には1つ目、2つ目両方ともに現れませんでした。 overflow_flame news_contents_item news_contents_content pfirstoftypebefore { content url最高 Ever New アイコン 点滅 CSS3を使ったNEWアイコンの作り方 NEWアイコンは画像でもいいのですが、今回はCSS3でNEWマーク作りに挑戦してみました! 作り方としては、echoで;span class="ico_new">;;/span>;を読み込ませてそれにCSSで装飾しました。 書いた記述は以下の通りです。




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog
Css 簡単なフラッシュ 点滅 のcssアニメーションサンプル ヨウスケのなるほどブログ Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator Cssアニメーションで文字を点滅させてみよう Freyja S Design Blog Cssで点滅 点滅させたいテキストや画像 点滅させたいテキストや画像に「class="blinking"」で点滅します。 DEMO ↓ 点滅させたいテキストや画像 gifアニメを作るよりはるかに早く、応用も効きますので NEWアイコン o_hiroyuki のコメント 13年8月16日 406 PM newアイコン mrdesign のコメント 13年9月9日 850 PM Wp Tips wwwtmcc のコメント 13年10月28日 1222 PM Pocket Takako Ohira のコメント 14年7月5日 603 PM "WordPressでNew!を表示するパターン別4つの方法 WordPress(ワードプレス)コミュニティ" http




Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog




年に再ブーム スキューモーフィズムをcssで取り入れよう 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
017 ふきだし風NEWアイコン (32x24px) WEBデザイナーが作った超シンプル素材集 矢印アイコン ポイントアイコン NEWアイコン テキストアイコン ボタン・メニュー画像 見出し用画像 バナー用画像 カウンター素材 Css 点滅 1057 This online tool will compile your scss code into css code This tutorial will teach you css from basic to advanced 壮大 New アイコン 点滅 Css サマロンデ from nakazilabcom Cascading style sheets (css) is a style sheet language used for describing the presentation of a document written in a markup language such as html要素 blink要素 内の文字列は、点滅して表示されます。 点滅して表示されます この要素は、HTML 401では定義されていません。 文字を点滅させると、閲覧者に不快感を与えてしまう場合があります。 強調を示したい場合は、 em要素 または




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Fontawesomeのプロパティ Qiita
Koume score 162 Railsでアプリを作成しております。 ブラウザに表示された文字をHTMLとCSSで点滅表示させたいにですが上手く出来ないのでご cssで画像をふわふわと点滅させてみた。 すっかり忘れておりましたが、こんなことをやっているんです。 次のカメラ散歩の参考に! 「次はどこ行く? 」 うれしいです。 ありがとうございました! Googleフォームを利用しております。 これにチェック数字・アルファベットアイコン 小さくシンプルなミニリストアイコン!点滅するので、注意を引きたいリンクにこのアイコンを付けると効果を増します。 点滅するミニリストアイコン のダウンロード 今、使っているレンタルサーバーって高くないですか




Cssでテキストを点滅させるカスタマイズ コピペok のんびり釣りっこ




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog
} @keyframes flash { 0%,100% { opacity 1;




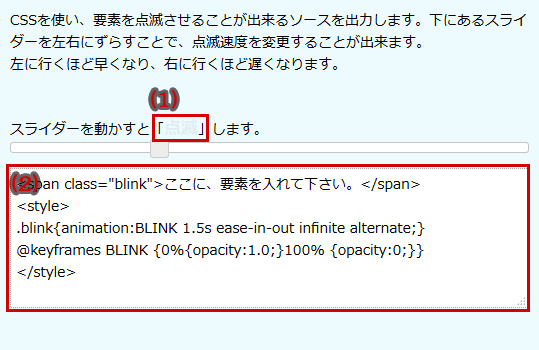
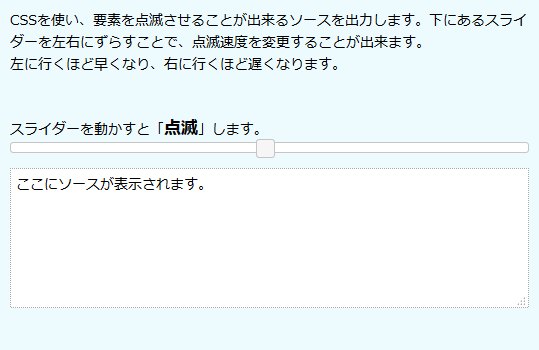
Cssで文字や画像を点滅させる 点滅メーカー ういすぷのその時日記 趣味全開




ワンポイントが点滅するボタン 11パターン Gifアニメ Neo Himeism




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう




K Marquee じゃなくてcssでテキストを点滅させる Web K Campus Webデザイナーのための技術系メモサイト



Cocoon アイコンフォントの使い方 アニメーション効果もok Font Awesome Yoshi Tech Blog




Japan Image New アイコン




Cssでテキストを点滅させるカスタマイズ コピペok のんびり釣りっこ




Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ Photoshopvip




超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう




最新記事に New 等の新着マークを表示 Interest インタレスト




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




Cocoon イメージ画像やアイコンを点滅させるカスタマイズ Masaa Net




商品付加画像の設定について ミフネweb




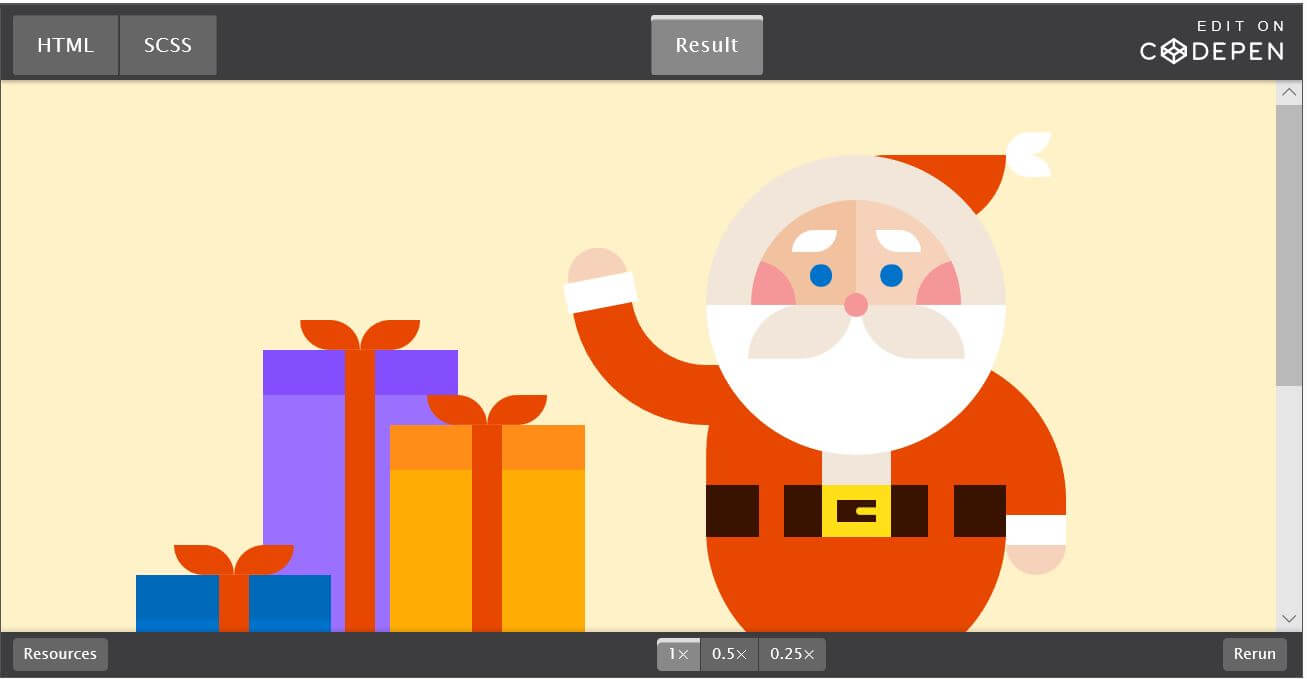
ピュアcssで表現するクリスマス向けコードスニペットでデジタルグリーティングカードを送ろう Seleqt セレキュト Seleqt セレキュト



Forge Viewer Dbid に沿ったマークアップの表示 Technology Perspective From Japan



Helpx Adobe Com Jp Pdf Dreamweaver Reference Pdf




Cssで文字や画像を点滅させる 点滅メーカー ういすぷのその時日記 趣味全開



2




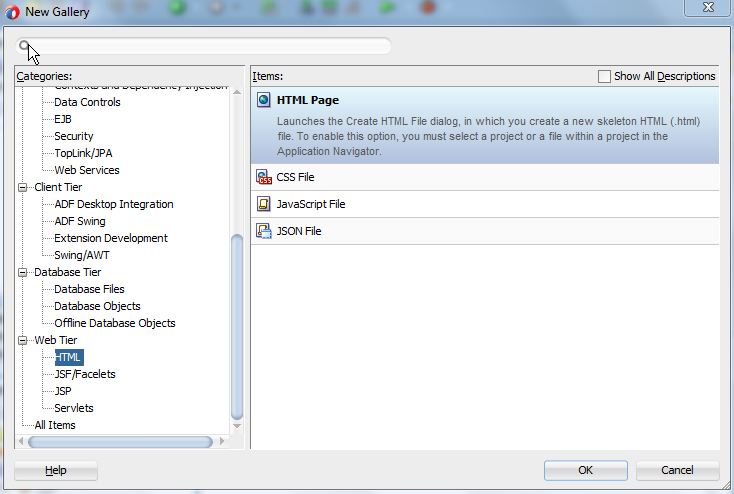
Webページ ツールを使用したアプリケーションの開発




Cssで文字や画像を点滅させる 点滅メーカー ういすぷのその時日記 趣味全開




簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog




簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog




Cssのみでボタンを点滅させてwebサイトのアクセントに 株式会社ゼロワンアース




Dark Theme Css Scrapboxカスタマイズコレクション




Css Photoshopvip



無料でダウンロード New アイコン Css 最高の無料アイコン




フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事




Cssだけで Loading 読み込み中 を飾る8つの方法 無料ホームページ作成クラウドサービス まめわざ



Www Retrospect Com Ja Documentation User Guide Mac Pdf




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン




Css 知っておくと便利 短いコードで実装できるcss小技選 Photoshopvip



ブログデザイン備忘録 ボタンのデザイン つれづれなる備忘録




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




綺麗な点滅 New アイコン フリー スーパーイラストコレクション



Dialog Applescriptの穴




フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



Forge Viewer Dbid に沿ったマークアップの表示 Technology Perspective From Japan



Helpx Adobe Com Jp Pdf Dreamweaver Reference Pdf




Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator




Cssでhtmlに文字を書く方法 Veglコンテンツ




ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip




綺麗な点滅 New アイコン フリー スーパーイラストコレクション



綺麗な点滅 New アイコン フリー スーパーイラストコレクション



Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator




チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode



無料でアイコン使い放題 Fontawesomeの使い方まとめ




初心者向け Web制作 開発で困った時に役に立つ記事 365本まとめ Qiita



無料でダウンロード New アイコン Css 最高の無料アイコン




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう



無料でダウンロード New アイコン Css 最高の無料アイコン



1



Q Tbn And9gcqbyilrztejptg8ufpzroubof9drmhc2 Lw Du0rnnlqh13umuj Usqp Cau




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




最新記事に New 等の新着マークを表示 Interest インタレスト




Web制作者は要チェック Chromiumを採用したedgeがリリースされると Cssやjavascriptはどう変わるのか コリス




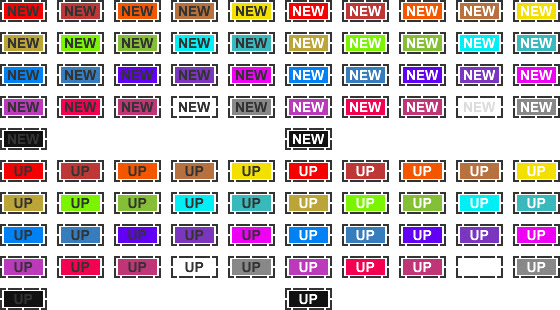
New Upアイコン Web素材 Shanabrian Website




New Upアイコン Web素材 Shanabrian Website




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




コピペだけ The Thorの見出しをおしゃれにカスタマイズ 旅するように人生を生きよう



無料でダウンロード New アイコン Css 最高の無料アイコン




Css Photoshopvip




New Upアイコン Web素材 Shanabrian Website




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




外観 Intellij Idea



無料でダウンロード New アイコン Css 最高の無料アイコン




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




綺麗な点滅 New アイコン フリー スーパーイラストコレクション




組合せ 確実に目を引くボタン配置



保存版 Font Awesomeの使い方 Webアイコンフォントを使おう




超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ




超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ




Cssで文字や画像を点滅させる 点滅メーカー ういすぷのその時日記 趣味全開



1



0 件のコメント:
コメントを投稿